Microsoft has indeed made installing roles and features a great ease. To install Active Directory on Serve Core 2012 we must first configure the server to promote it to a domain by using the sconfigcommand.
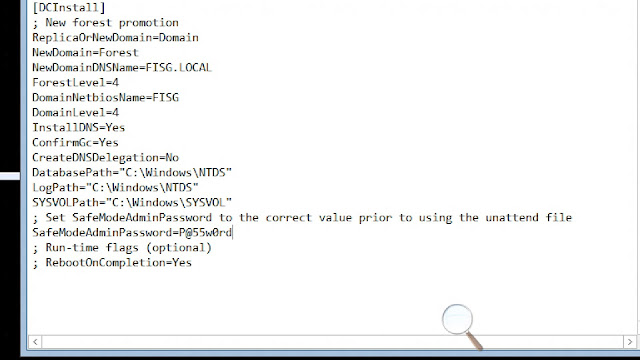
The next step is to prepare our unattended file for Active Directory.
Our next step is run the unattended file to install Active Directory and DNS.
The Active Directory installation will run and install DNS.
As the installation runs normal Active Directory install and securing will take place.
Once completed depending on your unattended file the system will reboot if yes was selected in your answer file.
Once restarted the next step is to enable remote management to manage the Server Core from your Windows 8 Client. Using the sconfig command enter the remote management option by pressing 4 and then 1 to enable remote management.
To manage Active Directory from your Windows 8 client the next step is first join the Windows 8 client to the domain then install the Remote Server and Administration Tool (RSAT) for Windows 8. RSAT for Windows can be downloaded here.
Once RSAT is installed. Depending on your network needs you can turn on and off features to manage from your Windows 8 Client. By default all RSAT features are turned on for server roles and features.
From the Metro UI you can now access Server Manager and Administrative Tools to manage your network.
In Server Manager select manage then add the server you would like to manage.
Once the server is added that you would like to manage. Select tools to choose the role or feature you would like to manage.
Now you can manage and configure Active Directory on Server Core 2012 from your Windows 8 Client.
Source:
\http://fisg-us.blogspot.com/2012/08/installing-active-directory-on-windows.html
"It is not about how many you have learned... but how much you have utilized and mastered what you have learned." [Lif3 aFt3R C00ff33]
Tuesday, October 16, 2012
Tuesday, August 21, 2012
Installing IIS 8 on Windows Server 2012
Compatibility
| Version | Notes |
|---|---|
| IIS 8.0 | IIS 8.0 is only available in Windows Server 2012 and Windows 8. |
| IIS 7.5 | |
| IIS 7.0 |
Contents
Overview
Server Manager in Windows Server 2012 is new and accordingly, the user experience has changed as well.
This step-by-step instruction is not unique to installing IIS. It is meant to assist IIS customers with navigating through the new Server Manager quickly.
Step by Step Instructions
Prerequisites:
- Windows Server 2012 has been installed.
Workarounds for known bugs:
- There are no known bugs for this feature at this time.
Installing IIS 8 with the Default Settings
To install IIS 8, use the following steps:
- Open Server Manager.
- Under Manage menu, select Add Roles and Features:

- Select Role-based or Feature-based Installation:

- Select the appropriate server (local is selected by default), as shown below:

- Select Web Server (IIS):

- No additional features are needed for IIS, so click Next:

- Click Next:

- Customize your installation of IIS, or accept the default settings that have already been selected for you, and then click Next:

- Click Install:

- When the IIS installation completes, the wizard reflects the installation status:

- Click Close to exit the wizard
source:
Visual Studio 11 New IDE Updates
The new enhancement on Visual Studio 11 and some updates features
Visual Studio 11 was released on February beta version, the most significant factors encountered was the User Interface onVisual Studio 11 IDE because a lot of changes when compared to the previous version of Visual Studio 2010 specifically the coloring and icons as what many developers criticized. However, as many feedback received by Microsoft about new VS11, Microsoft is making changes to the user interface for the planned Visual Studio 11 IDE enhancement that satisfy the needs of every developers which impact coloring, icon usability, and application of the Metro color in a very straightforward and consistent manner. In deal with usability concern, Microsoft reintroduced color to select commands, IntelliSense, and Solution Explorer hierarchy icons to emphasize some important tools needed by developers.
Visual Studio 11 System Requirements
The team said upon system requirements for the new released of Visual Studio 11. “If you are working onprevious version of Visual Studio 2010 it cannot be affects the hardware requirements”. In Visual Studio 11, you can enjoy the new improved and increases performance.
Some key features available on Visual Studio 11 release
When the release of fully version of Visual Studio 11 that available in the market?
Microsoft has no exact date when Visual Studio 11 will be generally available. There has been some speculation about the release of Visual Studio 11. A Microsoft representative said, although Visual Studio 11 still working little of the new IDE, it might end up being called Visual Studio 2012 upon official release.
source:
CREATING A SIMPLE REGISTRATION FORM IN ASP.NET
CREATING A SIMPLE REGISTRATION FORM IN ASP.NET
This example shows how to create a very simple registration form in ASP.NET WebForms.

STEP1: Creating the Database.
The following are the basic steps on how to create a simple database in the Sql Server:
- Launch Sql Server Management Studion Express and then connect
- Expand the Databases folder from the Sql Server object explorer
- Right click on the Databases folder and select “New Database”
- From the pop up window, input the database name you like and click add
- Expand the Database folder that you have just added
- Right click on the Tables folder and select “New Table”
- Then add the following fields below:

Note: in this demo, I set the Id to auto increment so that the id will be automatically generated for every new added row. To do this select the Column name “Id” and in the column properties set the “Identity Specification” to yes.
Then after adding all the necessary fields, name your Table the way you like. Note that in this demo I name it “tblRegistration”
STEP2: Setting up the UI.
For the simplicity of this demo, I set up the UI like below in the WebForm:

ASPX:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Sample Registration Page</title> <style type="text/css"> .style1 { width: 100%; } </style> </head> <body> <form id="form1" runat="server"> <div> <table class="style1"> <tr> <td>Full Name:</td> <td> <asp:TextBox ID="TxtName runat="server"></asp:TextBox> </td> </tr> <tr> <td>Username:</td> <td> <asp:TextBox ID="TxtUserName" runat="server"></asp:TextBox> </td> </tr> <tr> <td>Password:</td> <td> <asp:TextBox ID="TxtPassword" runat="server" TextMode="Password"></asp:TextBox> </td> </tr> <tr> <td>Re Password:</td> <td> <asp:TextBox ID="TxtRePassword" runat="server" TextMode="Password"></asp:TextBox> </td> </tr> <tr> <td>Address:</td> <td> <asp:TextBox ID="TxtAddress" runat="server"></asp:TextBox> </td> </tr> <tr> <td>Age:</td> <td> <asp:TextBox ID="TxtAge" runat="server"></asp:TextBox> </td> </tr> <tr> <td>Gender:</td> <td> <asp:DropDownList ID="DropDownList1" runat="server" AppendDataBoundItems="true"> <asp:ListItem Value="-1">Select</asp:ListItem> <asp:ListItem>Male</asp:ListItem> <asp:ListItem>Female</asp:ListItem> </asp:DropDownList> </td> </tr> </table> </div> <asp:Button ID="Button1" runat="server" Text="Save" onclick="Button1_Click" /> </form> </body> </html>
As you can see, the UI is very simple. Now let’s set up the connection string.
STEP3: Setting up the Connection String
In your web.config file set up the connection string there as shown below:
<connectionStrings> <add name="MyConsString" connectionString="Data Source=WPHVD185022-9O0; Initial Catalog=MyDatabase; Integrated Security=SSPI;" providerName="System.Data.SqlClient" /> </connectionStrings>
Note: MyConsString is the name of the Connection String that we can use as a reference in our codes for setting the connection string later.
STEP4: Calling up the ConnectionString in our codes
Here’s the method for calling the connection string that was set up in the web.config file.
public string GetConnectionString(){ //sets the connection string from your web config file "ConnString" is the name of your Connection String return System.Configuration.ConfigurationManager.ConnectionStrings["MyConsString"].ConnectionString; }
STEP5: Writing the method for inserting the data from the registration page to the database.
In this demo, we are using the ADO.NET objects for manipulating the data from the page to the database. If you are not familiar with ADO.NET then I would suggest you to refer the following link below to get started:
Here’s the code block for inserting the data to the database.
private void ExecuteInsert(string name, string username, string password, string gender, string age, string address) { SqlConnection conn = new SqlConnection(GetConnectionString()); string sql = "INSERT INTO tblRegistration (Name, UserName, Password, Gender, Age, Address) VALUES " + " (@Name,@UserName,@Password,@Gender,@Age,@Address)"; try { conn.Open(); SqlCommand cmd = new SqlCommand(sql, conn); SqlParameter[] param = new SqlParameter[6]; //param[0] = new SqlParameter("@id", SqlDbType.Int, 20); param[0] = new SqlParameter("@Name", SqlDbType.VarChar, 50); param[1] = new SqlParameter("@UserName", SqlDbType.VarChar, 50); param[2] = new SqlParameter("@Password", SqlDbType.VarChar, 50); param[3] = new SqlParameter("@Gender", SqlDbType.Char, 10); param[4] = new SqlParameter("@Age", SqlDbType.Int, 100); param[5] = new SqlParameter("@Address", SqlDbType.VarChar, 50); param[0].Value = name; param[1].Value = username; param[2].Value = password; param[3].Value = gender; param[4].Value = age; param[5].Value = address; for (int i = 0; i < param.Length; i++) { cmd.Parameters.Add(param[i]); } cmd.CommandType = CommandType.Text; cmd.ExecuteNonQuery(); } catch (System.Data.SqlClient.SqlException ex) { string msg = "Insert Error:"; msg += ex.Message; throw new Exception(msg); } finally { conn.Close(); } }
STEP6: Calling the method ExecuteInsert()
You can call the method above at Button_Click event for saving the data to the database. Here’s the code block below:
protected void Button1_Click(object sender, EventArgs e){ if (TxtPassword.Text == TxtRePassword.Text) { //call the method to execute insert to the database ExecuteInsert(TxtName.Text, TxtUserName.Text, TxtPassword.Text, DropDownList1.SelectedItem.Text, TxtAge.Text, TxtAddress.Text); Response.Write("Record was successfully added!"); ClearControls(Page); } else { Response.Write("Password did not match"); TxtPassword.Focus(); } }
As you can see from the above code block, we check the value of the TxtPassword and TxtRePassword to see if match. If it match then call the method ExecuteInsert else display the error message stating that the “Password did not match”.
You also noticed that we call the method ClearControls for clearing the Text fields in the page. See the code block below for the ClearControls method:
public static void ClearControls(Control Parent){ if (Parent is TextBox) { (Parent as TextBox).Text = string.Empty; } else { foreach (Control c in Parent.Controls) ClearControls(c); } }
That’s it! Hope you will find this example useful!
Create a simple calculator in Visual Basic.Net
It's more fun to create simple application in VB.Net with less amount of code. Just simply drag and drop controls. Since, Visual Basic.Net provides features where you can create quickapplication in a minute. In this tutorial, I’ll show you how to create simple calculator in Visual Basic.Net. Unfortunately, it only covers very simple calculation with four arithmetic operators such as Addition, Subtraction, Multiplication, and Division.
Here is the sample screenshot.
Here is the sample screenshot.
 |
| Simple Calculator in Visual Basic.Net |
Source code:
Option Explicit On
Public Class frmcalculator
Dim number1 As Single
Dim number2 As Single
Dim answer As Single
Dim arithmeticoperator As String
Private Sub btn1_Click(sender As System.Object, e As System.EventArgs) Handlesbtn1.Click
If txtdisplaynumber.Text = "0" Then
txtdisplaynumber.Text = "1"
Else
txtdisplaynumber.Text = txtdisplaynumber.Text & "1"
End If
End Sub
Private Sub btn2_Click(sender As System.Object, e As System.EventArgs) Handlesbtn2.Click
If txtdisplaynumber.Text = "0" Then
txtdisplaynumber.Text = "2"
Else
txtdisplaynumber.Text = txtdisplaynumber.Text & "2"
End If
End Sub
Private Sub btn3_Click(sender As System.Object, e As System.EventArgs) Handlesbtn3.Click
If txtdisplaynumber.Text = "0" Then
txtdisplaynumber.Text = "3"
Else
txtdisplaynumber.Text = txtdisplaynumber.Text & "3"
End If
End Sub
Private Sub btn4_Click(sender As System.Object, e As System.EventArgs) Handlesbtn4.Click
If txtdisplaynumber.Text = "0" Then
txtdisplaynumber.Text = "4"
Else
txtdisplaynumber.Text = txtdisplaynumber.Text & "4"
End If
End Sub
Private Sub btn5_Click(sender As System.Object, e As System.EventArgs) Handlesbtn5.Click
If txtdisplaynumber.Text = "0" Then
txtdisplaynumber.Text = "5"
Else
txtdisplaynumber.Text = txtdisplaynumber.Text & "5"
End If
End Sub
Private Sub btn6_Click(sender As System.Object, e As System.EventArgs) Handlesbtn6.Click
If txtdisplaynumber.Text = "0" Then
txtdisplaynumber.Text = "6"
Else
txtdisplaynumber.Text = txtdisplaynumber.Text & "6"
End If
End Sub
Private Sub btn7_Click(sender As System.Object, e As System.EventArgs) Handlesbtn7.Click
If txtdisplaynumber.Text = "0" Then
txtdisplaynumber.Text = "7"
Else
txtdisplaynumber.Text = txtdisplaynumber.Text & "7"
End If
End Sub
Private Sub btn8_Click(sender As System.Object, e As System.EventArgs) Handlesbtn8.Click
If txtdisplaynumber.Text = "0" Then
txtdisplaynumber.Text = "8"
Else
txtdisplaynumber.Text = txtdisplaynumber.Text & "8"
End If
End Sub
Private Sub btn9_Click(sender As System.Object, e As System.EventArgs) Handlesbtn9.Click
If txtdisplaynumber.Text = "0" Then
txtdisplaynumber.Text = "9"
Else
txtdisplaynumber.Text = txtdisplaynumber.Text & "9"
End If
End Sub
Private Sub btn0_Click(sender As System.Object, e As System.EventArgs) Handlesbtn0.Click
If txtdisplaynumber.Text = "0" Then
txtdisplaynumber.Text = "0"
Else
txtdisplaynumber.Text = txtdisplaynumber.Text & "0"
End If
End Sub
Private Sub Button14_Click(sender As System.Object, e As System.EventArgs) HandlesButton14.Click
txtdisplaynumber.Text = txtdisplaynumber.Text & "."
End Sub
Private Sub btnplus_Click(sender As System.Object, e As System.EventArgs) Handlesbtnplus.Click
number1 = Val(txtdisplaynumber.Text)
txtdisplaynumber.Text = "0"
arithmeticoperator = "+"
End Sub
Private Sub btnx_Click(sender As System.Object, e As System.EventArgs) Handlesbtnx.Click
number1 = Val(txtdisplaynumber.Text)
txtdisplaynumber.Text = "0"
arithmeticoperator = "x"
End Sub
Private Sub btndivide_Click(sender As System.Object, e As System.EventArgs) Handlesbtndivide.Click
number1 = Val(txtdisplaynumber.Text)
txtdisplaynumber.Text = "0"
arithmeticoperator = "/"
End Sub
Private Sub btnminus_Click(sender As System.Object, e As System.EventArgs) Handlesbtnminus.Click
number1 = Val(txtdisplaynumber.Text)
txtdisplaynumber.Text = "0"
arithmeticoperator = "-"
End Sub
Private Sub btnequals_Click(sender As System.Object, e As System.EventArgs) Handlesbtnequals.Click
number2 = Val(txtdisplaynumber.Text)
'Addition
If arithmeticoperator = "+" Then
answer = number1 + number2
End If
'Subtraction
If arithmeticoperator = "-" Then
answer = number1 - number2
End If
'Multiplication
If arithmeticoperator = "x" Then
answer = number1 * number2
End If
'Division
If arithmeticoperator = "/" Then
answer = number1 / number2
End If
'Result
txtdisplaynumber.Text = answer
End Sub
Private Sub btnclear_Click(sender As System.Object, e As System.EventArgs) Handlesbtnclear.Click
txtdisplaynumber.Text = "0" 'Enable to clear
End Sub
Private Sub ExitToolStripMenuItem_Click(sender As System.Object, e AsSystem.EventArgs) Handles ExitToolStripMenuItem.Click
Me.Close()
End Sub
End Class
+++++++++++
Source:
Subscribe to:
Comments (Atom)